Well if you thought you knew it all when it came to apps, you might be surprised to hear about this one. Do you know there is an app to make an app?
Flinto is an app used by top designers to make animated and interactive prototypes of their Mac app designs. It is compatible with only iOS gadgets starting with macOS 10.13 and iOS 11 onwards.
This tool allows you to create simple prototypes and comprehensive ones with impressive interactions. Moreover, it is easy to use by the tech-savvy and those that are not. Learn how to use Flinto for app design below.

Creating Prototypes
Creating prototypes with Flinto starts with a new blank document. Resize the new document so that it fits the size of your target device. To do this, open Flinto and a new document window should automatically open.
If it doesn’t, select ‘file’ then ‘new’ from the menu bar. Fill in your desired size measurements or choose your device type. You can also choose pixel density for your device so Flinto works within those dimensions.
After creating the document, you’ll get the canvas view and an empty screen where you’ll start.
Editing the Created Document
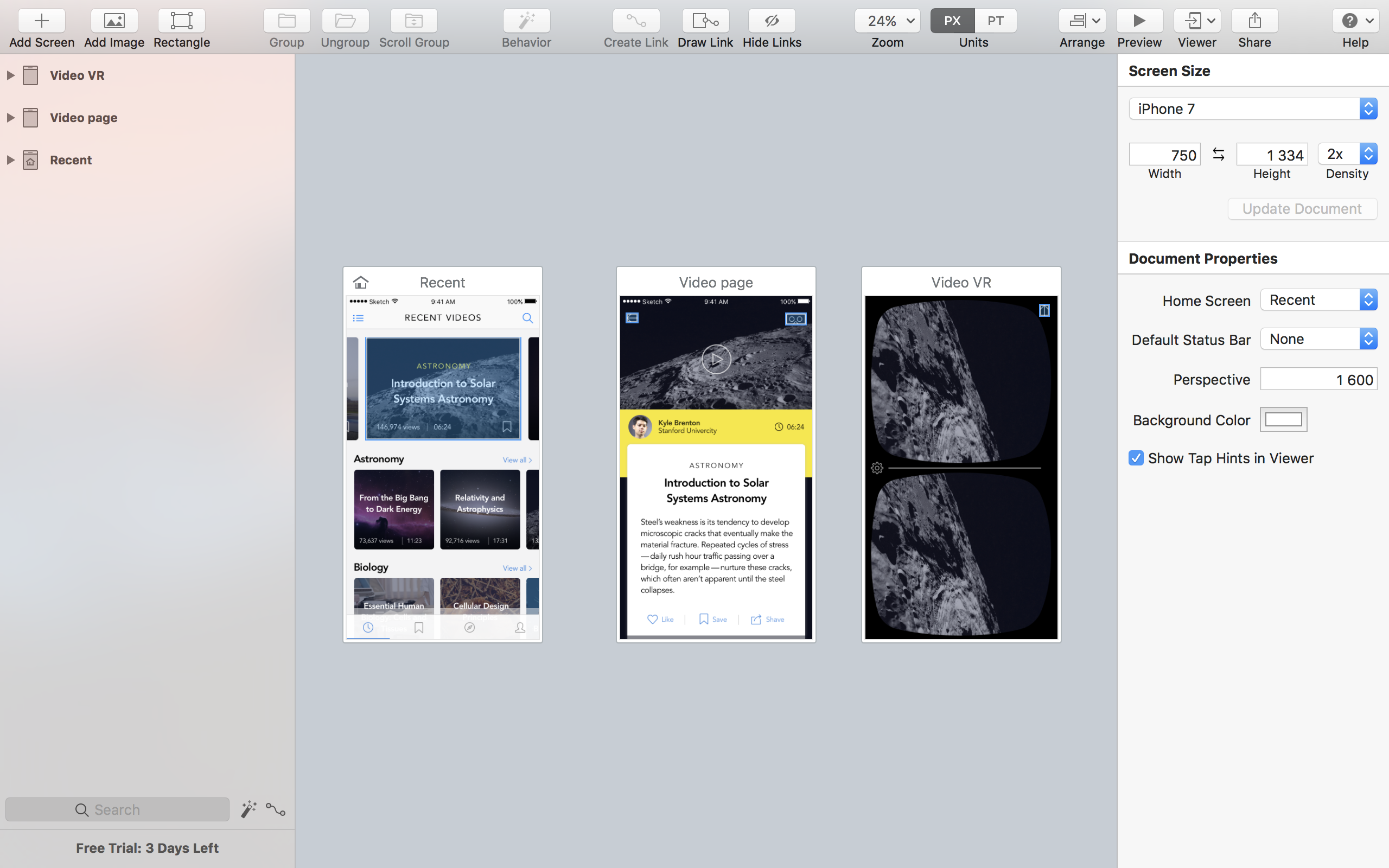
When you are presented with the canvas, what you do with it determines the next step. When you don’t select anything in the canvas area, the Document Properties Inspector appears on the right.
You still have time to edit your created document before getting on with the actual design on the canvas. For instance, you can set a home screen which will appear first when you run the prototype.
You can also adjust the size from here and change how far you appear from 3D rotated layers. This is called perspective value.
Points or Pixels
Flinto allows you to choose whether you want to use pixels or points in your prototype. However, you can change from 1x and 2x design environments. Select PT or PX button in the tool bar.
When you select PT, it means all the units will be in points and the same applies to pixels. Most people prefer using PT or points because it is convenient, more like working at 1x. Working with pixels portrays the screen as larger than usual. It is working at 2X.
Navigating the Canvas
Use the scroll wheel or scroll gesture to move around your canvas in the design app. You can also long-press the space bar as you click and drag on the canvas. Zooming in and out is also essential in case you need to have an overview or work on particular details.
Cut, Copy and Paste
With Flinto, you can easily paste layers that get added to the selected screen. When you copy and paste a layer from other Flinto documents and there is no selected screen, a new one is automatically created.
You can also copy and paste links and behaviors which will be pasted into another document. This feature is used to share transitions and behaviors with other people.

Flinto Features
Behaviors
Flinto also allows you to create animations and micro-interactions within screens. You don’t have to create a boring app, you can have it with buttons, switches, and have scroll-based animations for a great user experience.
Using Transition Designer
If you have finished designing your canvas and suddenly get a new idea, that's no problem because there is still room for more editing. Change it the way you want using the transition designer feature by adding whatever you want wherever you want.
It doesn’t require programming or timelines. Just shift stuff as you please.
Scrolling Feature
This allows you to add areas that you can scroll with a single click. You can use this to make interesting animations in the animation behaviors. Moreover, you can customize these scrollable areas to your liking.
Final Thoughts
Flinto is an app you can use on Apple devices to create animated and interactive prototypes for apps. It has a free trial that you can try out before having to purchase it for $20 a month.
The app is user friendly, and has a copy and paste feature that makes designing easy.